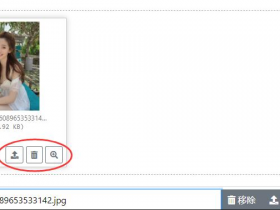
今天用Bootstrap Fileinput做图片上传的时候,结果在我的笔记本上测试是非常OK的,但是,去我台式电脑上测试的时候,结果出现了“Bootstrap Fileinput一些图标字体不显示”的效果,如下图:
原因:
经过我的不断的测试,结果发现,是由于我的:
笔记本电脑用的是“Bootstrap3 + Bootstrap Fileinput”图标显示正常。
台式电脑用的是“Bootstrap4 + Bootstrap Fileinput”图标显示不出来。
解决方法
知道了原因,解决起来就简单多了。给大家一些思路吧!我个人还是推荐大家使用第二种方法。
第一种方法:回退低版本
我们继续去用我们的"Bootstrap3 + Bootstrap Fileinput"。但是,如果你有硬性要求,必须用Bootstrap4的话,很明显这是非常的不合适。
例如:我这个项目,就必须使用Bootstrap4,因为很多html的模板文件样式都是依照Bootstrap4的样式走的。
第二种方法:在bootstrap4中使用Font Awesome图标
用过bootstrap3的都知道, Bootstrap 3.x 版本,在 fonts 文件夹内可以找到字体图标,它默认是支持Glyphicons Halflings字体图标的。虽然,Glyphicons Halflings 需要商业许可,但是我们可以通过基于项目的 Bootstrap 来免费使用这些图标。
但是,在bootstrap4的时候,我发现没有免费的字体图标了,根本都没有这个 fonts 文件夹。
而且,现在bootstrap4一般都是直接使用免费的 Font Awesome 图标。
具体请参考:
Bootstrap4 中使用 Font Awesome 字体图标 教程
总结:
有时候项目直接用最新版本的东西开发并不是一件好事,像我今天踩的坑,真的是测试了很长时间才知道原因。最主要的是直接使用新版本开发项目遇到的问题网上几乎没有答案,只能自己去摸索。