配置文件:manifest.json(plus ->plugins 下边);
"share": {/*配置应用使用分享功能,参考:http://ask.dcloud.net.cn/article/27/
"qq": {
"appid": "",/*腾讯QQ开放平台申请应用的AppID值*/
"description": "QQ分享"
},
"weixin": {
"appid": "",/*微信开放平台申请应用的AppID值*/
"appsecret": "",/*微信开放平台申请应用的AppSecret值*/
"description": "微信分享"
}
},
html 代码文件
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>首页</title>
<script type="text/javascript" charset="utf-8">
var shares=null;
var Intent=null,File=null,Uri=null,main=null;
// H5 plus事件处理
function plusReady(){
updateSerivces();
if(plus.os.name=="Android"){
main = plus.android.runtimeMainActivity();
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri");
}
}
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}
/**
*
* 更新分享服务
*/
function updateSerivces(){
plus.share.getServices( function(s){
shares={};
for(var i in s){
var t=s[i];
shares[t.id]=t;
}
}, function(e){
alert("获取分享服务列表失败:"+e.message );
} );
}
/**
* 分享操作
* @param {JSON} sb 分享操作对象s.s为分享通道对象(plus.share.ShareService)
* @param {Boolean} bh 是否分享链接
*/
function shareAction(sb,bh) {
if(!sb||!sb.s){
alert("无效的分享服务!");
return;
}
var msg={content:sharehrefDes.value,extra:{scene:sb.x}};
if(bh){
msg.href=sharehref.value;
if(sharehrefTitle&&sharehrefTitle.value!=""){
msg.title=sharehrefTitle.value;
}
if(sharehrefDes&&sharehrefDes.value!=""){
msg.content=sharehrefDes.value;
}
msg.thumbs=["_www/logo.png"];
msg.pictures=["_www/logo.png"];
}else{
if(pic&&pic.realUrl){
msg.pictures=[pic.realUrl];
}
}
// 发送分享
if ( sb.s.authenticated ) {
alert("---已授权---");
shareMessage(msg,sb.s);
} else {
alert("---未授权---");
sb.s.authorize( function(){
shareMessage(msg,sb.s);
},function(e){
alert("认证授权失败:"+e.code+" - "+e.message );
});
}
}
/**
* 发送分享消息
* @param {JSON} msg
* @param {plus.share.ShareService} s
*/
function shareMessage(msg,s){
alert(JSON.stringify(msg));
s.send( msg, function(){
alert("分享到\""+s.description+"\"成功! " );
}, function(e){
alert( "分享到\""+s.description+"\"失败: "+JSON.stringify(e) );
} );
}
// 分析链接
function shareHref(){
var shareBts=[];
// 更新分享列表
var ss=shares['weixin'];
ss&&ss.nativeClient&&(shareBts.push({title:'微信朋友圈',s:ss,x:'WXSceneTimeline'}),
shareBts.push({title:'微信好友',s:ss,x:'WXSceneSession'}));
ss=shares['qq'];
ss&&ss.nativeClient&&shareBts.push({title:'QQ',s:ss});
// 弹出分享列表
shareBts.length>0?plus.nativeUI.actionSheet({title:'分享链接',cancel:'取消',buttons:shareBts},function(e){
(e.index>0)&&shareAction(shareBts[e.index-1],true);
}):plus.nativeUI.alert('当前环境无法支持分享链接操作!');
}
</script>
</head>
<body>
<!-- 主页面标题 -->
<p>链接地址:</p>
<input id="sharehref" type="url" value="http://www.baidu.com/" />
<p>链接标题:</p>
<input id="sharehrefTitle" type="text" value="title" />
<p>链接描述:</p>
<input id="sharehrefDes" type="text" value="test"/></br>
<button type="button" onclick="shareHref()"> 分享链接</button>
</body>
</html>











2018年11月15日 16:29:14 沙发
我又来了,今天我用MUI做微信分享的时候,出现了如下情况:
无法分享到微信,由于不支持的分享类型,无法分享到微信,返回(未审核应用)。
2018年11月15日 16:40:42 1层
@用心去爱你 给你一个解决思路:
1、微信平台的appid审核是否通过?(注意:微信分享一定要去“微信开放平台”申请,如果你去“腾讯开放平台”申请是没有用的,它们虽然都是属于腾讯,但是appid并不能通用。)
2、检查appid是否填错?
3、检查shareSdk的sppky
4、检查在微信平台填写包名和签名是否一致?
2018年11月14日 20:44:06 板凳
sdk里面的配置分享的时候,分享到微信的appid和分享到QQ的appid是一样的吗?
2018年11月14日 20:45:04 1层
@用心去爱你 当然是不一样的,都需要去不同的平台申请的。
2018年10月24日 14:30:43 地板
[Web浏览器] “Uncaught TypeError: Cannot read property ‘weixin’ of null” /FA-app – 副本/temp/share.html (277)
[Web浏览器] “e:” /FA-app – 副本/temp/share.html (305)
预览的时候报这个错 是什么原因呢,求解。
2018年10月24日 18:39:53 1层
@呃呃 未捕获的类型错误:无法读取null的属性’weixin’
2018年09月15日 10:16:22 4楼
MUI框架苹果不能微信分享,真机测试苹果微信分享正常。安卓正常,就是苹果签名完分享朋友圈唤起不了!
字可以分享,就是图片分享不了。
2018年09月15日 10:18:08 1层
@奥特曼 1、MUI微信分享图片要先保存到本地再分享才能成功。
2、MUI微信分享对图片文件的大小有限制。
2018年01月08日 18:31:08 5楼
分享到微信 qq功能怎么做angular?
2018年01月08日 18:28:35 6楼
mui的分享朋友圈的总是闪一下就退出?这是为什么?
2018年01月08日 19:11:00 1层
@平底锅 这个问题以前也有人问过,闪退是APP问题,不是mui问题,请查看你的代码是否兼容?
2017年12月25日 22:34:39 7楼
”dcloud 微信分享修改显示来源“怎么做?
2017年12月25日 22:31:00 8楼
mui 分享功能 配置 sdk 如何搞?
2017年12月26日 13:31:26 1层
@狗蛋 MUI 有个json配置文件,其实不用配置也可以!
2017年12月25日 22:25:25 9楼
mui app 微信分享 更换签名 如何操作?
2017年12月26日 13:32:03 1层
@频频 是的!最好多去官方看,官网还是全面些!
2017年12月25日 22:20:18 10楼
MUI分享微信,朋友朋友圈,微博怎么实现?同上?
2017年12月25日 11:18:28 11楼
问下微博分享的是怎么做的,应该跟微信分享的集成不一样吧
2017年12月25日 12:41:48 1层
@小王 原理都是一样的。
2017年12月22日 15:43:17 12楼
通过qq分享时,只能分享一个链接,缩略图没有分享成功的原因是什么?
2017年12月23日 21:07:40 1层
@辉三少 用的集成的?图片链接可以使用吗?写死一个路径试试。
2017年12月23日 21:09:24 2层
@付杰 已经查到原因了,分享的时候不能分享到我的电脑,会把链接显示出来,分享给好友不会出现这种问题,谢谢你!
2017年12月14日 22:06:58 13楼
mui 怎么微信分享9张图?
2017年12月15日 16:07:14 1层
@朋友情意长 mui相关的问题,请加QQ群:453011886,可以找专业的前端人员。
2017年12月14日 22:00:32 14楼
mui如何吊起qq?
2017年12月14日 23:14:15 1层
@稀里糊涂 我没理解你的意思,不过:针对mui的相关问题都可以加QQ群:453011886,可以找群专业的前端人员。
2017年12月07日 16:52:36 15楼
这个是什么?我在手机上alert测试到这里好像就出问题了
不执行下去了
2017年12月07日 17:03:40 1层
@前端小莫 这是一个数组,直接调用就可以了。如下两张图片所示:


2017年08月07日 21:30:18 16楼
有人用过百度分享吗?百度分享用在手机端的时候,点击分享然后手机端各种不兼容,大神有没有什么解决的办法?我也看了下MUI分享,有点小复杂,我要赶项目进度,有其它的解决方案吗?急!急!急!
2017年08月07日 21:36:51 1层
@星沉 建议你直接用:JiaThis分享,它跟百度分享一样,唯一不同的是 JiaThis分享它支持PC端和移动端,当然:自定义分享按钮……功能都是可以的!
2017年06月12日 00:21:49 17楼
MUI 分享 闪一下 这是什么原因?有人遇到过吗?
2017年06月12日 09:24:28 1层
@冰冰女神 闪退?
闪退是APP问题,不是mui问题,请查看你的代码是否兼容?
2017年06月03日 18:24:39 18楼
我就想问一下:mui thinkphp 上传 功能可以整合吗?毕竟我是thinkphp新手,想试一试,想来问问各位大神有没有整合过:mui thinkphp 上传?还有就是难度大不?
2017年06月07日 13:21:17 1层
@ThinkPhp星河 当然可以整合,只要你摸透了TP就行,难度也不是很大;甚至对有些thinkphp大神来说都是零难度!
2017年06月03日 11:51:30 19楼
mui分享除了做这些,还可以做其它什么吗?我是新手,表示不懂,代码看得一脸蒙逼!
2017年06月03日 11:46:27 20楼
我只是简单了解一个编程!我只是一个过客而已,正如悄悄的来,又悄悄的走。
2017年05月22日 15:08:17 21楼
对于像我这种级别的新手来说:mui分享到微信 我已经实现了!非常的自豪!
2017年05月10日 16:02:55 22楼
哦,我有按照你的文章写了分享了,是对的,我现在的意思是,我想修改分享插件的源代码,可以修改吗?
2017年05月10日 16:03:50 1层
@MUI初学者 直接去修改啊,内容就那么多!不是难事!
2017年05月10日 15:41:57 23楼
现在mui用到的这个分享插件,怎么才能找到源码?
2017年05月10日 15:45:07 1层
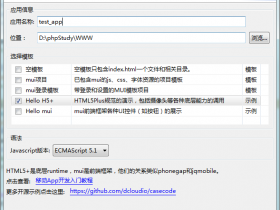
@HBUILD新人 HBUILD新建app:
2017年05月10日 15:48:58 2层
@HBUILD+MUI+DCLOUD 新建了个hello h5+工程,有看到里面有分享的功能,那么源码也就在工程里了,是吧?
2017年05月10日 15:51:09 3层
@HBUILD新人 是的!
2017年05月10日 15:34:53 24楼
问个其它问题,有人用dcloud做过完整的app没?适合做新闻类的app吗,流畅度之类的;我是dcloud新手;
2017年05月10日 15:35:49 1层
@dcloud浩2 流畅度取决你的缓存和服务器性能!MUI 本身流畅度可以!
2017年05月10日 15:31:18 25楼
有没有做过mui不是插件分享,直接用微信官方的分享sdk?
2017年05月10日 15:32:44 1层
@MUI自学者 调用 微信官方原生的分享sdk;那就用jssdk 属于微信开发方面;希望可以帮助到你!
2017年05月10日 15:19:08 26楼
返回HBuider:如何改成返回自家的呢?
2017年05月10日 15:20:14 1层
@dcloud新手 返回HBuider,这个需要自己写另外的,这已经和MUI没什么关系了!
2017年05月10日 15:04:21 27楼
我试了下,微信分享,是成功的,但现在分享后显示的app名与图标,是HBuilder的,如何让我的appid有效, 是否是要打包后才可以!
2017年05月10日 15:13:19 1层
@今天我是第一 你图标修改了吗?
2017年05月10日 15:15:32 2层
@付杰 我的图标果然没有修改: