注意:此解决方法不仅仅是针对wordpress,而是针对所有网站用过类似CDN云加速的站长们;
很多时候,我们在优化网站速度时,会使用一些类似CDN的云加速服务,这些云加速服务默认都是会把程序里的JS、CSS、HTML等文件压缩处理的,而且有的还会修改程序代码来实现。
在WordPress搭建的网站中,经常会碰到使用了云加速后个别页面的 JS脚本加载失效的问题,这就是因为其使用的云加速服务调整了 JS脚本的加载格式导致的。
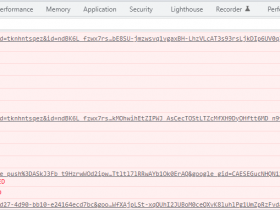
使用云加速后,导致JS脚本的加载是 “text/rocketscript” 而不是 “text/javascript”:例如,博主使用了百度云加速后,JS脚本如下:
<script type="text/rocketscript">
if (document.location.protocol != "https:") {
document.location = document.URL.replace(/^http:/i, "https:");
}
</script>
<script type="text/rocketscript" data-rocketsrc="https://www.fujieace.com/wp-content/themes/fujie/js/jquery.min.js?x61917"></script>
<script type="text/rocketscript" data-rocketsrc="https://www.fujieace.com/wp-content/themes/fujie/js/slides.js?x61917"></script>
而正常的页面脚本加载代码应该是:
<script type="text/javascript">
if (document.location.protocol != "https:") {
document.location = document.URL.replace(/^http:/i, "https:");
}
</script>
<script type="text/javascript" data-rocketsrc="https://www.fujieace.com/wp-content/themes/fujie/js/jquery.min.js?x61917"></script>
<script type="text/javascript" data-rocketsrc="https://www.fujieace.com/wp-content/themes/fujie/js/slides.js?x61917"></script>
解决办法:
解决这个问题也是非常简单的,我们只需要调整代码,经过百度CDN以及相关云加速服务的时候不让它压缩此JS,只需要在 js 脚本中添加参数识别:
在
<script type="text/javascript"></script>这种 js 脚本调用程序中,添加
data-cfasync="false"
添加后的代码样式,最终如下:
<script data-cfasync=”false” type=”text/javascript></script>
以后,如些调整 js,调用后就可以正常加载并实现相应的页面效果了。
讲一个我亲身经历的案例:
相信大家都知道我的博客最右下角是有“百度推荐”的,在我刚用了“百度CDN云加速”后,百度推荐其实它是不能显示的,(有的浏览器可以显示,有的就不行。)也就是因为百度云加速把JS代码修改成了:“text/rocketscript”;
因此它识别不了这段代码,好长一段时间我博客的“百度推荐”一直没有显示出来。我也是按照此文章的方法把JS修改成了: data-cfasync=”false” type=”text/javascript;才能像现在这样每个浏览器都可以显示出来。