今天用“ckeditor4+CKFinder3”做图片上传的时候,结果一直获取不到图片的返回值,最后才发现我返回的数据类型不对,查了手册,得到如下答案:
从CKEditor 4.9开始,所有文件上传(包括由文件浏览器插件启动的文件上传)都希望得到JSON响应。
像我们以下常用的配置参数都是一样的返回JSON数据:
- filebrowserBrowseUrl
- filebrowserImageBrowseUrl
- filebrowserUploadUrl
- filebrowserImageUploadUrl
- uploadUrl
这里如有不懂,具体请看:ckeditor图片上传Url参数配置详解
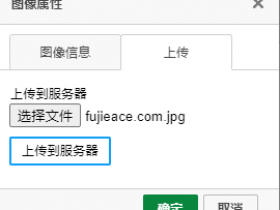
一、ckeditor图片上传,响应:文件成功上传
例1:
成功上传文件后,期望包含以下条目的JSON响应:
{
"uploaded": 1,
"fileName": "foo.jpg",
"url": "/files/foo.jpg"
}
例2:
也可以设置一条错误消息,以指示文件上传已完成,但是发生了一些非标准情况。
{
"uploaded": 1,
"fileName": "foo(2).jpg",
"url": "/files/foo(2).jpg",
"error": {
"message": "具有相同名称的文件已存在。 上载的文件已重命名为foo(2).jpg"
}
}
二、ckeditor图片上传,响应:无法上传文件
当无法上传文件时,期望包含以下条目的JSON响应:
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
三、PHP后端代码
由于是JSON格式,PHP后端肯定要先数组转JSON,代码可以这样写,如下:
$image_str_json = json_encode([
"uploaded" => 1,
"fileName" => 'fujieace.png',
"url" => '/upload/fujieace.png',
"error" =>[
"message" => '文件大小超标,已自动压缩优化。'
]
],320);
echo $image_str_json;