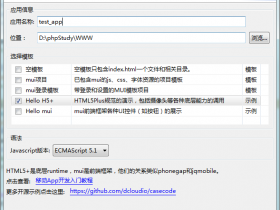
官方:做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,
如果通过有刷新的打开方式,用户要面对一个空白的页面等待;
如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃;
mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现.
mui.openWindow({
url:new-page-url,
id:new-page-id,
styles:{
top:newpage-top-position,//新页面顶部位置
bottom:newage-bottom-position,//新页面底部位置
width:newpage-width,//新页面宽度,默认为100%
height:newpage-height,//新页面高度,默认为100%
......
},
extras:{
.....//自定义扩展参数,可以用来处理页面间传值
},
createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show:{
autoShow:true,//页面loaded事件发生后自动显示,默认为true
aniShow:animationType,//页面显示动画,默认为”slide-in-right“;
duration:animationTime,//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
event:'titleUpdate',//页面显示时机,默认为titleUpdate事件时显示
extras:{}//窗口动画是否使用图片加速
},
waiting:{
autoShow:true,//自动显示等待框,默认为true
title:'正在加载...',//等待对话框上显示的提示内容
options:{
width:waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度
height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})
MUI代码小案例:
页面 index.html
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function() {
document.getElementById("test").addEventListener("tap", function() {
mui.openWindow({
url: "search.html",
id: "search",
waiting: {
autoShow: false
},
extras:{
name:'testapp'
}
});
});
});
</script>
<a id="test"> 跳转 search.html </a>
页面 search.html
<script type="text/javascript" charset="utf-8">
mui.init();
//B页面onload从服务器获取列表数据;
window.onload = function(){
//从服务器获取数据
//业务数据获取完毕,并已插入当前页面DOM;
//注意:若为ajax请求,则需将如下代码放在处理完ajax响应数据之后;
mui.plusReady(function(){
var self = plus.webview.currentWebview();
var name = self.name;
console.log(name);
//关闭等待框
plus.nativeUI.closeWaiting();
//显示当前页面
mui.currentWebview.show();
});
}
</script>
真机测试结果图如下:











2018年03月23日 09:39:49 沙发
我就想问问:当下拉刷新 把点击事件屏蔽了,我该怎么运用mui自带的传值?我用不来
2018年03月22日 19:03:27 板凳
MUI一直无法获取传的值?请问是什么问题?
2017年12月14日 22:21:02 地板
mui框架中向页面中跳转传值的时候在另外一个页面如何接受?
2017年08月11日 20:03:56 4楼
刚好解决了我的问题!值得赞一下!